Wpis ten jest tak naprawdę uzupełnieniem wpisu dodanie niestandardowych przycisków za pomocą quicktag w wordpress

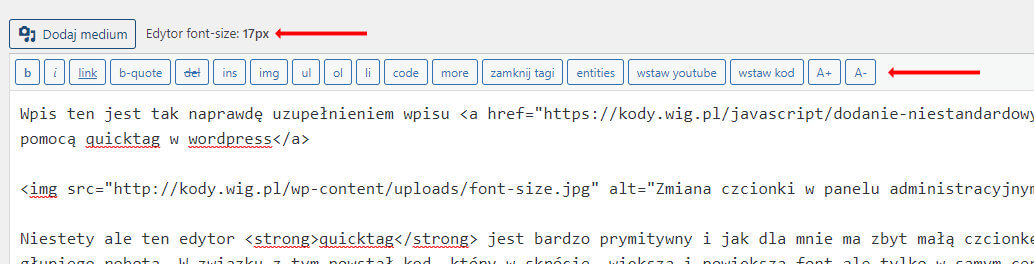
Niestety ale ten edytor quicktag jest bardzo prymitywny i jak dla mnie ma zbyt mały font ;). Nadszedł ten dzień w którym stwierdziłem że nie będę powiększał okna za pomocą ctrl + +/- również powiększamy stronę w podglądzie - "to głupiego robota" ;).
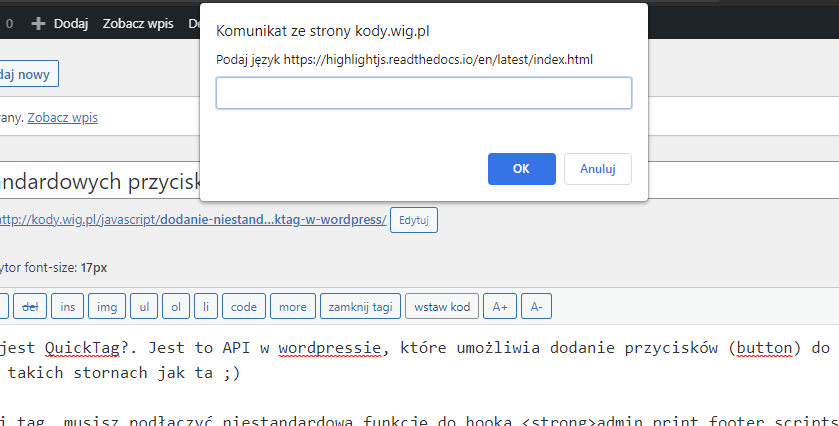
W związku z tym powstał kod, który w skrócie, zmniejsza i powiększa font ale tylko w samym centrum edytora, dodaje dwa przyciski [A+, A-], zapisuje każde kliknięcie w localStorage tak aby pamiętać wielkość fonta po zamknięciu okna a także obok buttona "Dodaj medium" dokleja informację jaka wielkość fontu jest obecnie ustawiona.