Wpis ten jest tak naprawdę uzupełnieniem wpisu dodanie niestandardowych przycisków za pomocą quicktag w wordpress

Niestety ale ten edytor quicktag jest bardzo prymitywny i jak dla mnie ma zbyt mały font ;). Nadszedł ten dzień w którym stwierdziłem że nie będę powiększał okna za pomocą ctrl + +/- również powiększamy stronę w podglądzie - "to głupiego robota" ;).
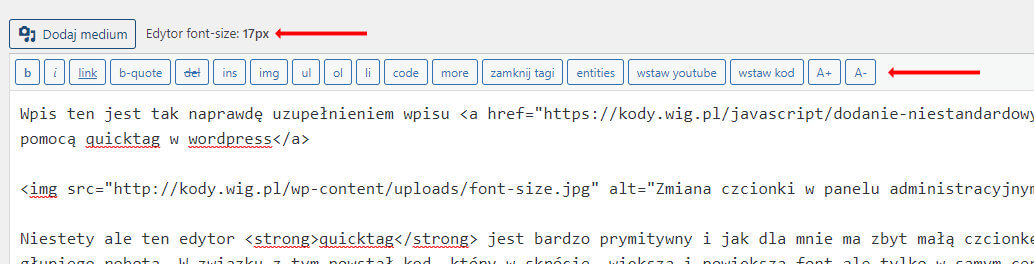
W związku z tym powstał kod, który w skrócie, zmniejsza i powiększa font ale tylko w samym centrum edytora, dodaje dwa przyciski [A+, A-], zapisuje każde kliknięcie w localStorage tak aby pamiętać wielkość fonta po zamknięciu okna a także obok buttona "Dodaj medium" dokleja informację jaka wielkość fontu jest obecnie ustawiona.
Zacznijmy od tego, że nie wrzucam kodu bezpośrednio do function.php mam tam porządek a przynajmniej tak mi się zdaje 😉
Dla każdego kodu - funkcji tworzę osobne pliki i go po prostu dodaję, w naszym przypadku z osobnymi przyciskami mam plik custom-buttons.php
/**
* Custom buttom to TinyMCE button
*/
require get_theme_file_path('/inc/customizer/custom-buttons.php');
// ...A poniżej cały kod, nic skomplikowanego.
function wp_add_custom_increase_decrease()
{
if (wp_script_is('quicktags')) {
?><script>
// funkcje addButton z QTags
QTags.addButton('increase-button', 'A+', button_increase, '', '', 'powiększ font');
QTags.addButton('decrease-button', 'A-', button_decrease, '', '', 'zmniejsz font');
const mediaButton = document.querySelector('#wp-content-media-buttons');
const wpEditorArea = document.querySelector('.wp-editor-area');
// pobieramy wielkość czcionki z getItem
const localFont = localStorage.getItem('font-size-editor');
// informacja o wielkości fontu dodawana za przyciskiem "Dodaj medium"
const fontInfo = document.createElement('div');
fontInfo.setAttribute('style', 'display: inline-block; padding: 5px;')
fontInfo.className = 'font-info';
mediaButton.insertAdjacentElement('afterend', fontInfo);
// ustawiamy wielkość czcionki, jeżeli jest
// z localStorage - jak brak ustawiamy na sztywno 13px
let fontsize = localFont || 13;
// poniżej funkcje odpowiadające za
// powiększeni/pomniejszenie fontu
function button_increase() {
fontsize++;
setFontToEditor(fontsize);
}
function button_decrease() {
fontsize--;
setFontToEditor(fontsize);
}
// funkcja odpowiedzialna za dodatnie stylu do elementu
// edytora oraz zapisanie wielkości fontu w localStorage
function setFontToEditor(fontsize) {
wpEditorArea.style.fontSize = fontsize + 'px';
addToLocalstorage(fontsize);
}
function addToLocalstorage(fontsize) {
localStorage.setItem('font-size-editor', fontsize);
fontInfo.innerHTML = `Edytor font-size: <strong>${fontsize}px</strong>`;
}
setFontToEditor(fontsize);
</script><?php
}
}
add_action('admin_print_footer_scripts', 'wp_add_custom_increase_decrease');