Niestety plugin który jest dostępny na https://plugins.jetbrains.com/plugin/7059?pr=idea do kompilacji less -> css jest zbyt stary i w moim wypadku style z bootstrapa już nie chciały się kompilować.
Rozwiązanie to:
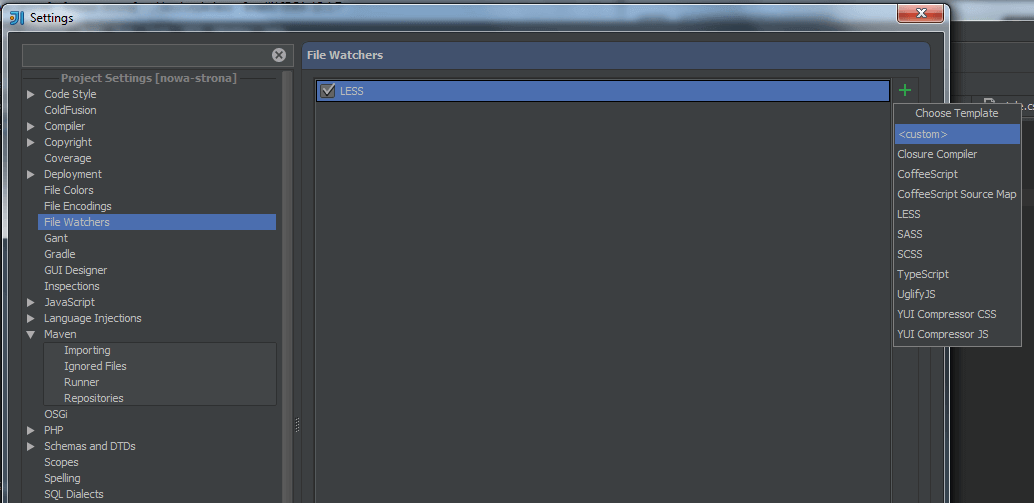
1. Wchodzimy do File -> Settings i sprawdzamy czy tam jest File Watchers jeśli nie to instalujemy do przez Settings -> Plugins -> Install JetBrains plugin... -> w oknie szukamy File Watchers i instalujemy.
2. Teraz potrzebne nam node.js http://nodejs.org/ pobieramy i instalujemy i robimy restart komputer
3. Z konsoli instalujemy plugin npm install -e less
4. Wchodzimy ponownie do Settings -> File Watchers poniżej screen