Dzisiaj coś "prostego" menu które wygląda jak prawdziwe menu z restauracji do tego działa w RWD.
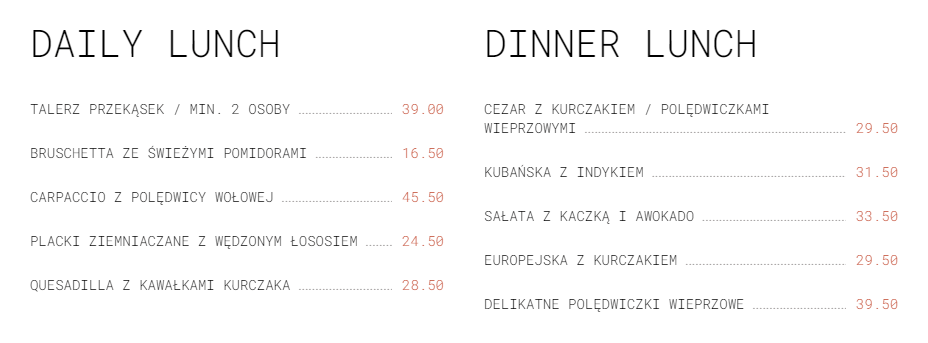
 Powiecie co jest w tym tak trudnego?. Zobaczcie na kropki uzupełniające oraz cenę. Jeżeli ostatnie słow/słowa spadają do drugiej linii wtedy również linia oraz cena "podąża" za ostatnim wyrazem.
Powiecie co jest w tym tak trudnego?. Zobaczcie na kropki uzupełniające oraz cenę. Jeżeli ostatnie słow/słowa spadają do drugiej linii wtedy również linia oraz cena "podąża" za ostatnim wyrazem.
Zaczniemy od podstawowej konfiguracji css. W przykładzie użyłem "Roboto Mono" lepiej oddaje wygląd menu a także właściwości flex.
@import url('https://fonts.googleapis.com/css?family=Roboto+Mono:300&display=swap');
*,
:after,
:before {
box-sizing: border-box;
}
body,
html {
margin: 0;
padding: 0
}
html {
height: 100%;
font-size: 62.5%
}
body {
display: flex;
justify-content: center;
align-items: center;
background-color: #ffffff;
font-family: 'Roboto Mono', monospace;
font-size: 1.6rem;
min-height: 100%;
}
h2 {
font-size: 38px;
font-weight: 300;
}
ul {
font-size: 14px;
font-weight: 300;
list-style: none;
padding: 0;
}
.container {
max-width: 1200px;
margin: auto;
padding-left: 40px;
padding-right: 40px;
}Dalsza część styli odpowiada już za wygląd menu.
.menu {
width: 100%;
min-width: 100%;
}
@media (min-width: 960px) {
.menu {
padding-left: 40px;
min-width: auto;
}
}
/* dodajemy od drugiego elementu li margines */
.menu-item:nth-child(n+2) {
margin-top: 25px;
}
.menu-fill {
overflow: hidden;
}
/* za każdym elementem li dodajemy wypełnienie kropkami */
/* oczywiście może być to inne wypełnienie */
.menu-fill:after {
display: inline-block;
margin-left: 5px;
width: 0;
content: ".........................................................................................................................................................................................................................................";
white-space: nowrap;
color: #9f9b9b;
letter-spacing: -5px;
}
.menu-price {
color: #c85f49;
margin-left: auto;
padding-left: 10px;
}
.display-block {
overflow: hidden;
display: block;
}
.grid {
display: flex;
flex-wrap: wrap;
margin: 0;
padding: 0;
list-style: none;
}
/* flex:1 oznacza to, że div będzie rosnąć w tej samej proporcji, co rozmiar okna */
.grid-column {
flex: 1;
}
/* ta część odpowiada za to aby ostatni element */
/* był zawsze na dole ostatni */
.flex-bottom {
align-items: flex-end;
}Teraz przyszedł czas na html.
<div class="container">
<div class="grid">
<div class="grid-column menu">
<h2>DAILY LUNCH</h2>
<ul class="menu-list">
<li class="menu-item">
<div class="grid flex-bottom">
<div class="grid-column">
<span class="display-block">
<span class="menu-fill">TALERZ
PRZEKĄSEK / MIN. 2 OSOBY</span>
</span>
</div>
<div class="menu-price">39.00</div>
</div>
</li>
<li class="menu-item">
<div class="grid flex-bottom">
<div class="grid-column">
<span class="display-block">
<span class="menu-fill">BRUSCHETTA
ZE ŚWIEŻYMI POMIDORAMI</span>
</span>
</div>
<div class="menu-price">16.50</div>
</div>
</li>
...
...
</ul>
</div>
<div class="grid-column menu">
<h2>DINNER LUNCH</h2>
<ul class="menu-list">
<li class="menu-item">
<div class="grid flex-bottom">
<div class="grid-column">
<span class="display-block">
<span class="menu-fill">SAŁATA
Z KACZKĄ I AWOKADO</span>
</span>
</div>
<div class="menu-price">33.50</div>
</div>
</li>
<li class="menu-item">
<div class="grid flex-bottom">
<div class="grid-column">
<span class="display-block">
<span class="menu-fill">EUROPEJSKA
Z KURCZAKIEM</span>
</span>
</div>
<div class="menu-price">29.50</div>
</div>
</li>
...
...
</ul>
</div>
</div>
</div>Przykład najlepiej otworzyć w "CODEPEN" i tam zmniejszać obszar z menu. Lepiej będzie widoczny ten efekt.
See the Pen
restaurant menu RWD by Greg (@Tomik23)
on CodePen.