Metoda navigator.share() jest częścią interfejsu API Web Share. Na czym to polega? Z poziomu strony mamy dostęp do mechanizmu udostępniania, które to występuje w aplikacjach natywnych.
Poniżej przykład jak to wygląda w praktyce.
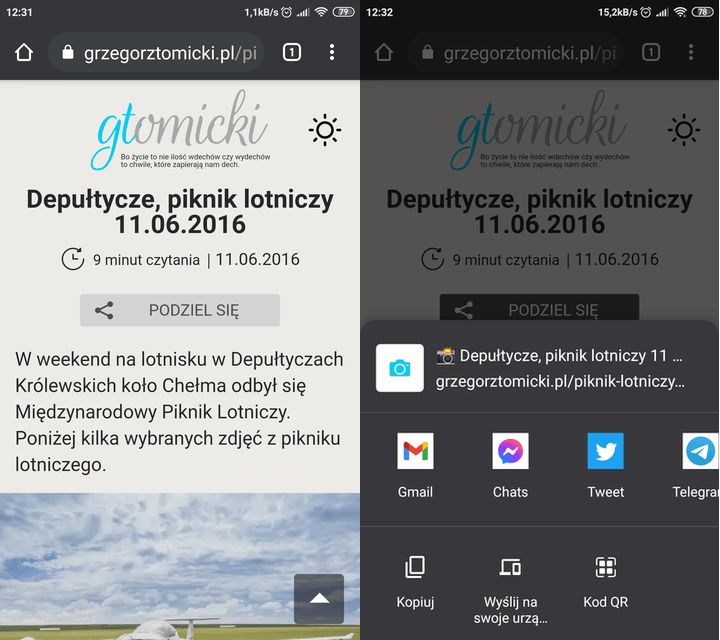
Mamy przycisk "podziel się", kliknięcie w niego otwiera nam natywne menu, a z niego mamy możliwość wybrania interesującej nasz aplikacji.
Poniżej najprostszy przykład użycia navigator.share()
<button>Podziel się!</button>
<script>
let shareData = {
title: 'NASZA STRONA',
text: 'Nauka z naszą stroną',
url: 'https://naszastrona.pl',
}
const btn = document.querySelector('button');
btn.addEventListener('click', async () => {
try {
await navigator.share(shareData);
} catch(err) {
console.log(err);
}
});
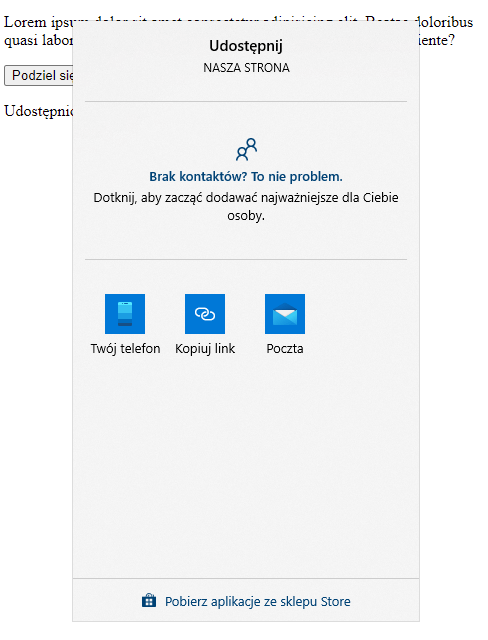
</script>Na obecną chwilę wsparcie navigator.share() jest bardzo dobre, dotyczy to przeglądarek mobilnych. Od jakiegoś czasu nawet na wersjach desktopowych jest wspierana ta metoda. Poniżej zrzut z chrome na widnowsie 10.

Poniżej cały kod włącznie ze sprawdzaniem czy metoda navigator.share() jest obsługiwana. Należy pamiętać że całe Web API działa pod https lub localhost. Jak widać iframe zaciągnięty z codepen pokazuje pojedyncze ikony a nie jeden przycisk z tego powodu, że strona kody.wig.pl jest pod http 😉
Jeżeli chcesz zobaczyć jak działa w rzeczywistości wejdź na codepen.io
See the Pen
share buttons by Greg (@Tomik23)
on CodePen.
Jedyną rzecz jaką można dodać to to aby sprawdzić czy tak naprawdę przeglądamy stronę na urządzeniu mobilny z możliwością dotyku. Bo jak widać po przykładzie z windows 10 i chrome nie wiem czy jeden przycisk ma sens. Chyba lepiej jak mamy możliwość kliknięcia w poszczególny przycisk z osobna.
Na windosie nie mam poszczególnych aplikacji więc taka funkcjonalność jest moim zdaniem zbędna.
Na przykład przeglądarka safari na iPadzie przedstawia się jako desktopowa wersja a nie mobilna. W sprawdzeniu urządzenia może nam pomóc funkcja z tego linku.