Przejdźmy od razu do rzeczy, chciałbym aby w liście li znajdowała się cyfra, zwykła numeracja. Nie zrobimy tego w js, php tylko w czystym css.
<ul>
<li>lista</li>
<li>lista</li>
<li>lista</li>
...
</ul>Użyjemy css
ul {
list-style: none;
counter-reset: section;
}
li:before {
padding-right: 10px;
counter-increment: section;
content: counter(section);
}
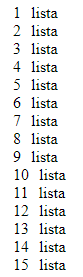
W wyniku otrzymujemy poniższy wygląd, niestety ale niezbyt ładnie to wygląda. Tak jakoś nierównie 😉
Na to również jest sposób, do liczb od 1...9 dodamy dodatkowe 0, czyli będzie 01, 02, 03 ...
ul {
list-style: none;
}
li {
counter-increment: questionNumber;
}
li:before {
padding-right: 10px;
content: counters(questionNumber, ".", decimal-leading-zero);
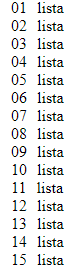
}W wyniku naszego działania mamy taki wygląd.
No ale to tylko zadziała nam do liczby 99 bo znowu będzie problem jak powyżej. Powinniśmy w związku z tym zacząć od 001, 002, 003, ..., 058, ..., 098, 099, 100 🙂
Oczywiście i na to jest rozwiązanie.
ul {
counter-reset: items;
}
li {
list-style: none;
counter-increment: items;
}
li:before {
padding-right: 10px;
content: "00"counter(items);
}
li:nth-child(n+10):before {
padding-right: 10px;
content: "0"counter(items);
}
li:nth-child(n+100):before {
padding-right: 10px;
content: counter(items);
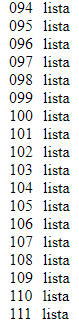
}A wynik to:
Oczywiście ten problem znowu się pojawi jeżeli naszych rekordów będzie więcej niż 9999, ale kto normalny pokazuje taką listę do tego jest paginacja 🙂