Zapewne się spotkałeś/łaś z tym, że czasami chcąc podglądnąć dane które pojawiają się np. na warstwie nagle znikają. Wszystko jest dobrze do czasu gdy klikniesz w menu kontekstowe w Chrome - ostatni element "zbadaj" otwiera się DevTools w chrome i ta warstwa znika.
Posłużę się przykładem a dokładnie stroną z takim zachowaniem, będzie to www.algolia.com. Nie będę tutaj opisywał czym jest "algolia" bo to można znaleźć na tejże stronie, a przejdę od razu do zachowania "Autocomplete".
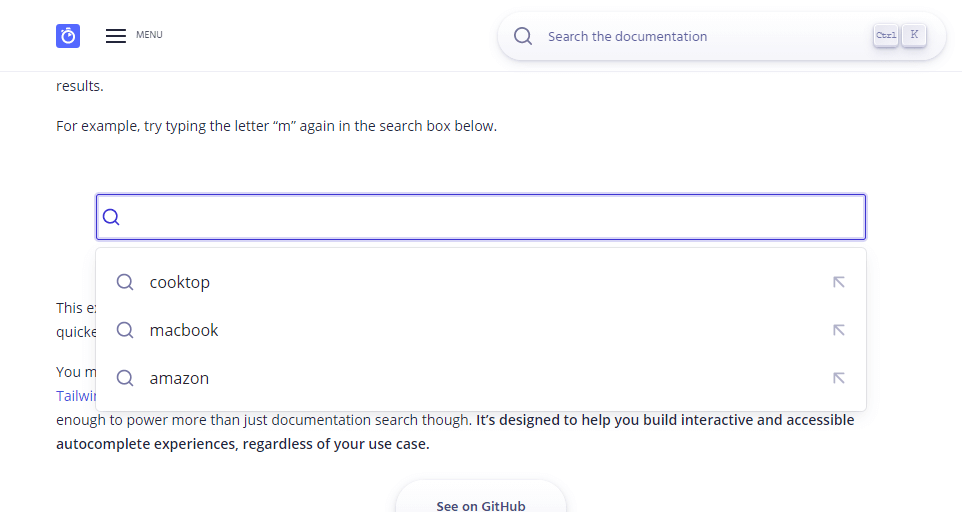
Poniżej tak wygląda autocomplete gdy kliknę w pole input.
Teraz chciałbym zobaczyć jak wyglądają wyniki w kodzie, klikam F12 lub właśnie "zbadaj" w menu kontekstowym pod prawym przyciskiem myszy, no i niestety ale ta warstwa znika.
Może i nie byłby to problemem gdyby ta warstwa była w kodzie jedynie ukrywana, ale niestety cały kod jest dynamicznie budowany i po zamknięciu znika z DOM.
Jak można ten problem obejść najprościej. Nie wiem jak w innych przeglądarkach, ale w Chrome można to objeść dość prosto chodź jest to nieźle schowane 😉
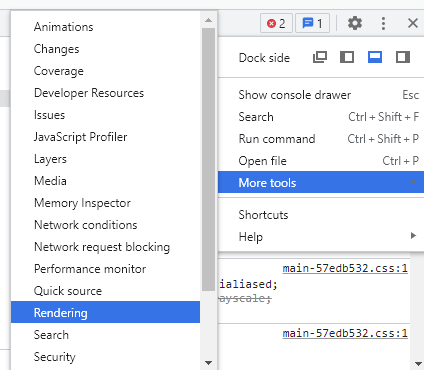
Otwieramy DevTools, w prawym górnym rogu są trzy kropki pionowe ⋮ → poźniej More tools → i klikamy w Rendering
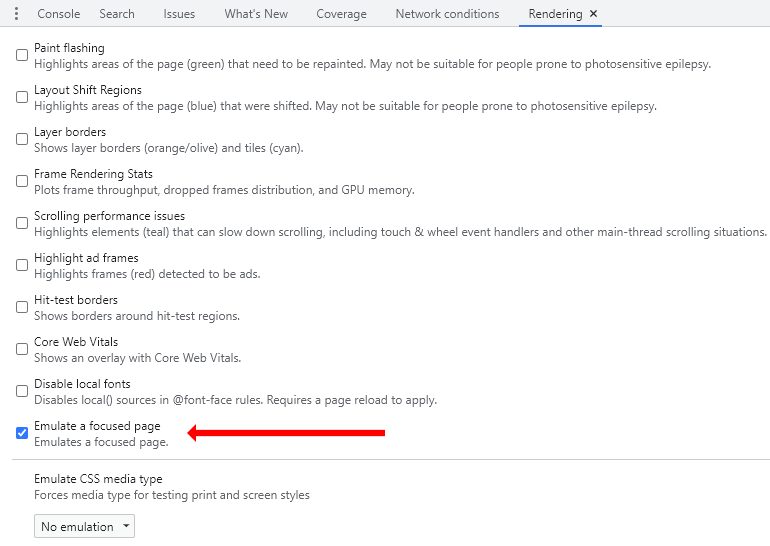
Pojawia nam się nowe menu w którym zaznaczmy Emulate a focused page i to tyle. Od tej chwili możemy swobodnie podglądnąć kod 😉