
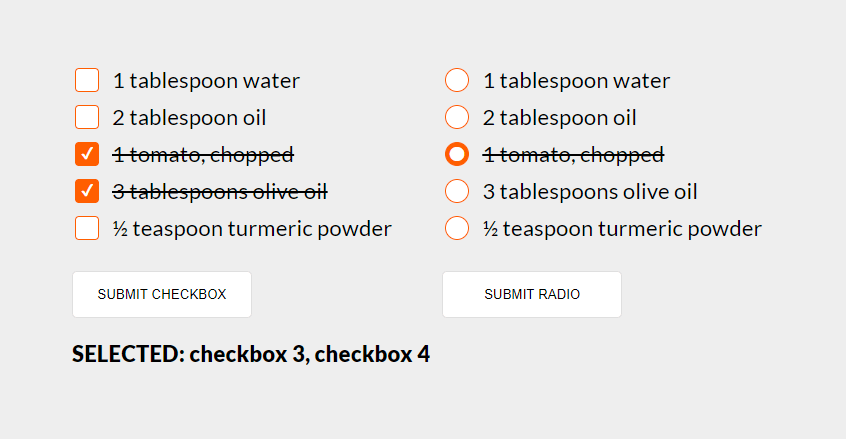
Dzisiaj będzie o stylowaniu radio oraz checkbox butonów. Przykład jest w połączeniu z przekreślaniem treści, przydało się ostatnio w budowaniu składników przepisów.
Zacznę od html, są to dwa formularze z butonami po kliknięciu których wstawimy w h3 te opcje (value) które zaznaczyliśmy.
Poniżej skrócona wersja html, zaś na samym końcu wpisu cały przykład w codepen.io
8 lis 2020