Zapewne się spotkałeś/łaś z tym, że czasami chcąc podglądnąć dane które pojawiają się np. na warstwie nagle znikają. Wszystko jest dobrze do czasu gdy klikniesz w menu kontekstowe w Chrome - ostatni element "zbadaj" otwiera się DevTools w chrome i ta warstwa znika.
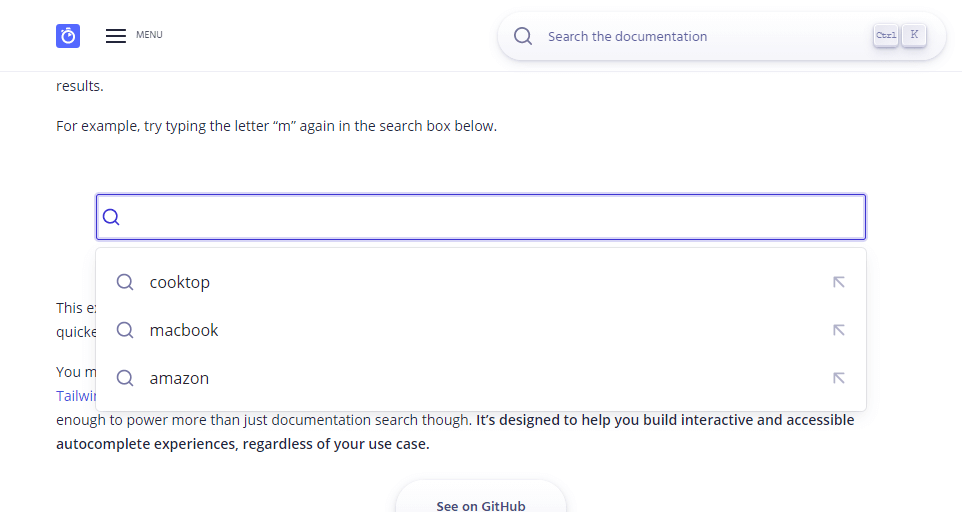
Posłużę się przykładem a dokładnie stroną z takim zachowaniem, będzie to www.algolia.com. Nie będę tutaj opisywał czym jest "algolia" bo to można znaleźć na tejże stronie, a przejdę od razu do zachowania "Autocomplete".
Poniżej tak wygląda autocomplete gdy kliknę w pole input.