Mamy sobie prosty formularz. Do podpowiedzi użyjemy pluginu jquery autocomplite. Chcemy również dodać wyboldowanie podpowiedzi.
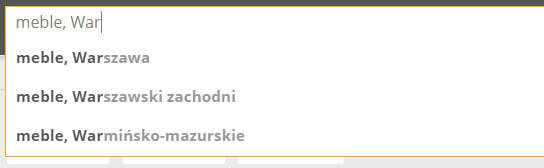
Dokładnie uzyskać taki efekt "meble, Waszawa" gdzie highlight jest zmianą koloru na czarny i wyboldowaniem.
<form id="search" action="/" method="GET" role="search">
<fieldset>
<input id="query" type="text" name="query" value="" maxlength="255" autocomplete="off"
placeholder="Produkt, usługa, miasto, ulica">
<button type="submit" id="button-search"></button>
</fieldset>
</form>A teraz trochę js 😉
$("#query").autocomplete({
'minLength': 2,
'delay': 0,
create: function () {
$(this).data('ui-autocomplete')._renderItem = function (ul, item) {
var re = new RegExp("^" + this.term, "i");
var t = item.label.replace(re, "<span class='highlight'>" + this.term + "</span>");
return $("<li></li>")
.data("item.autocomplete", item)
.append(t)
.appendTo(ul);
};
},
source: function (request, response) {
//escapeRegex - /[\-\[\]{}()*+?.,\\\^$|#\s]/g, "\\$&"
var re = $.ui.autocomplete.escapeRegex(request.term);
var matcher = new RegExp("^" + re, "i");
$.getJSON("/autocomplete/?what=" + encodeURIComponent(request.term), function (searchWord) {
var match = $.grep(searchWord, function (item, index) {
return matcher.test(item);
});
response(match);
});
},
open: function (e, ui) {
//autocomplete przesuwamy o 1px to góry, aby pozbyć się ramki
$(".ui-autocomplete:visible").css({ top: "-=1" });
}
});A tak wygląda wynik naszej pracy.

Update:
Polecam moją bibliotekę, która w przeciwieństwie do biblioteki jQuery UI Autocomplete nie potrzebuje zależności w postaci jquery. Jest napisana w czystym js i po spakowaniu do bzip zajmuje jedynie ~3KB -> autocomplete 😉