
Od razu odpowiem - NIE JUSTUJE SIĘ TEKSTU na stronach www.
Już tłumaczę dlaczego, tego nie powinno się robić.
Obecnie wszystkie strony powinny być RWD (responsive web design), czyli najprościej tłumacząc szerokość stron jak i elementy stron dostosowują się do urządzeń automatycznie.
Justify bardzo dobrze się sprawdzało jeszcze kilka lat temu gdy nikt nie wiedział co to RWD i strony budowało się na szkielecie 'table' ach te czasy 😉
Tak jak w książce czy czasopiśmie mogliśmy łamać tekst dowolnie, aby to ładnie wyglądało, przenosić spójnik i przyimki do nowej linii, tak teraz jest to niemożliwe. Bo jeżeli wstawimy nową linię to po zmniejszeniu strony może się okazać i na pewno się okaże że koniec zdania wypadnie nam na środku strony, a chyba o to nam nie chodzi.
Budując strony staramy się aby tekst był dynamiczny, a dokładnie aby czcionka lub jak kto woli font 😉 zmieniała wielkość w zależności od szerokości strony. Zakłada się, że czcionka powinna mieć minimalnie 16px.
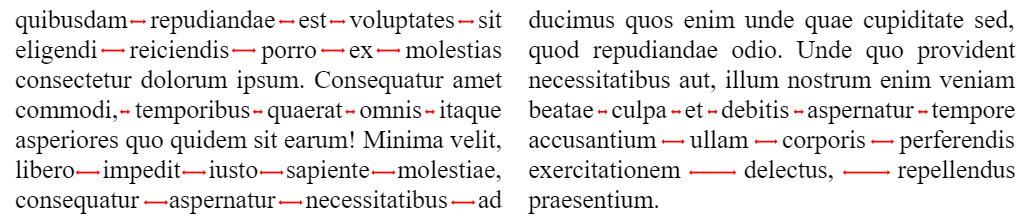
Poniżej umieściłem przykład tego jak źle wygląda tekst, który posiada 2 kolumny i jest justowany.

Czy widzieliście takie odstępy w książce czy czasopiśmie, na pewno nie. Wygląda to źle i bardzo męczy wzrok przy dłuższym czytaniu.
Przy budowaniu strony powinniśmy zwrócić na kilka istotnych elementów wpływający na komfort czytania.
Wypunktuję może kilka z nich i opiszę dla czego to takie ważne.
Wybieramy odpowiednią czcionkę.
Niestety ale urządzenia na których czytamy w większości mają powłokę błyszczącą, czytamy w słońcu, w ciemnym pomieszczeniu itp. Więc czcionka powinna być czytelna, nie tylko wielkość ale także kolor i krój ma znaczenie.
Na szczęście coraz rzadziej ale nadal się zdarza że "domorośli graficy" nie tylko używają po 10 różnych rodzajów czcionek, ale także czasami używają czcionki do których potrzebna jest licencja i to dość droga bo o tym oczywiście nie wiedzą 🙂
Rozmiar ma znaczenie
Czcionka którą wybierzemy musi być czytelna, odpowiednio dobrana wielkość czcionki to rozdzielczości ekranu. Tak jak wyżej pisałem 16px obecnie to minimum.
W jednym wierszu powinno być około 50-80 znaków. Szerokość elementów z tekstem to maksymalnie 960px. Oczywiście to tylko zalecenia.
Interlinia
Równie ważną rzeczą jest interlinia czyli odstęp między wierszami. Zależna jest ona od wielkości czcionki, rodzaju itp. Najlepiej jak by interlinia zmieniała się wraz z wielkością czcionki przy zmienianiu szerokości strony. Do tego możne użyć kalkulatorów online gdzie podajemy szerokość strony, rodzaj czcionki i font-size. W wyniku otrzymujemy line-height czyli interlinię.
Kontrast
Czcionka powinna być czytelna, tak samo jak kolor tła powinien być odpowiednio dobrany, tak aby czytanie nie męczyło nam wzroku.
Czasami możemy dodać możliwość zmiany koloru tła a wraz z nim koloru czcionki. Np. na youtube można ustawić kolor strony na ciemny. Warto sprawdzić czy użycie kolorów czcionki i tła jest odpowiednie, można to sprawdzić np. na tej stronie
To tylko kilka zasad którymi się kieruję przy projektowaniu strony. Oczywiście każdym ma swoje podejście do tego, ale sądzę że to najważniejsze elementy, które należy uwzględnić.
Nic tak nie drażni jak powiększanie strony, aby móc ją przeczytać 😉