
Dlaczego ciekawy zapytacie, a no dla tego że z zachowaniem hierarchii zaznaczania elementów.
Zaczynamy od html, prosta budowa więc nie ma co tłumaczyć. Zwykłe UL a w nim następne UL 😉 Oczywiście mozliwość zagnieżdżenia wielu ul.
<ul>
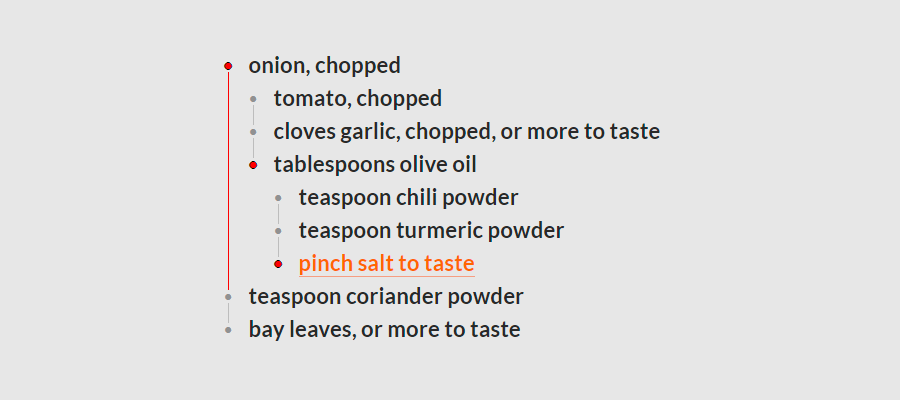
<li><a href="#">onion, chopped</a>
<ul>
<li><a href="#">tomato, chopped</a></li>
<li><a href="#">cloves garlic, chopped, or more to taste</a></li>
<li><a href="#">tablespoons olive oil</a>
<ul>
<li><a href="#">teaspoon chili powder</a></li>
<li><a href="#">teaspoon turmeric powder</a></li>
<li><a href="#">pinch salt to taste</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">teaspoon coriander powder</a></li>
<li><a href="#">bay leaves, or more to taste</a></li>
</ul>No trochę css:
/* ładny font na propsie ;) */
@import url("https://fonts.googleapis.com/css2?family=Lato:wght@400;700&display=swap");
/* resetujemy style */
* {
padding: 0;
margin: 0;
}
/* ustawiamy wysokość html na 100% */
/* potrzebne aby elementy wyśrodkować na stornie */
html {
height: 100%;
}
/* centrujmy na środek strony nasze elementy ul */
body {
display: flex;
font-size: 1.4rem;
font-family: "Lato", sans-serif;
line-height: 150%;
min-height: 100%;
justify-content: center;
align-items: center;
background-color: #e7e7e7;
}
/* usuwamy style z elementów ul */
ul {
list-style: none;
}
/* jeżeli li zawiera ul odsuwamy go od lewej strony */
li ul {
margin-left: 25px;
}
li {
position: relative;
}
/* dodajemy pionową kreskę ale nie do pierwszego li */
li:not(:last-child):before {
content: "";
top: 24px;
bottom: 0;
position: absolute;
width: 1px;
height: calc(100% - 13px);
background: rgba(145, 145, 145, 0.49);
left: -21px;
}
/* zmieniamy kolor pionowej kreski na hover */
li:hover:before {
background: #ff0000;
}
/* do każdego li dodajemy kropkę */
li:after {
content: "\2022";
position: absolute;
display: block;
left: -25px;
font-size: 1rem;
top: 0;
color: #919191;
}
/* zmieniamy kolor kropki na hover, */
/* oraz dodajemy border do kropki taki trochę oszukany ;) */
li:hover:after {
color: #ff0000;
text-shadow: -1px 0 #000, 0 1px #000, 1px 0 #000, 0 -1px #000;
}
/* no i na koniec styl dla linków */
a {
font-weight: 700;
text-decoration: none;
color: #292929;
}
a:hover {
color: #ff6600;
border-bottom: 1px solid rgba(255, 81, 0, 0.49);
}I na koniec wszystko sklejone do kupy 😉 A tak wszystko działa i wygląda.
See the Pen
styling the list by Greg (@Tomik23)
on CodePen.