
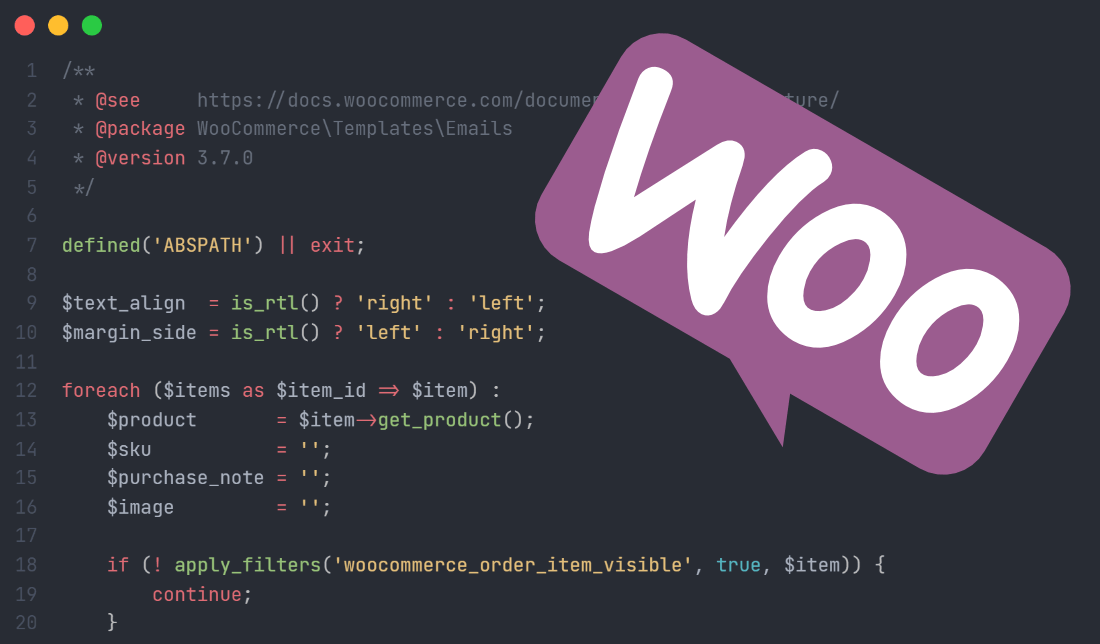
Jest to najprostszy sposób na dodanie paczkomatów InPost do sklepu - Woocommerce. Nie użyjemy tutaj żadnego dedykowanego pluginu. Przykład ten dodaje jedynie pole gdzie możemy wybrać, czy wyszukać nasz paczkomat. Dodamy te dane do zamówienia ale ich nie przeliczymy. Informacje o paczkomacie pojawiają się również w zamówieniu oraz mailu który jest wysyłany do właściciela sklepu.
Kategoria: CSS
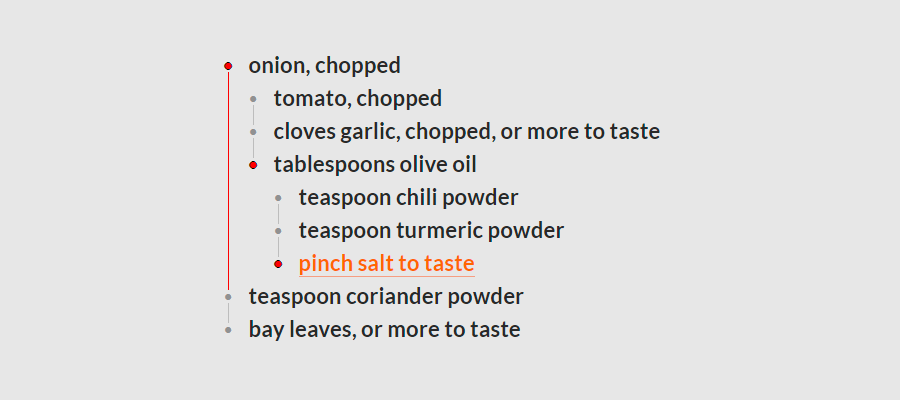
Ciekawy styl listy z użyciem wyłącznie css

Dlaczego ciekawy zapytacie, a no dla tego że z zachowaniem hierarchii zaznaczania elementów.
Zaczynamy od html, prosta budowa więc nie ma co tłumaczyć. Zwykłe UL a w nim następne UL 😉 Oczywiście mozliwość zagnieżdżenia wielu ul.
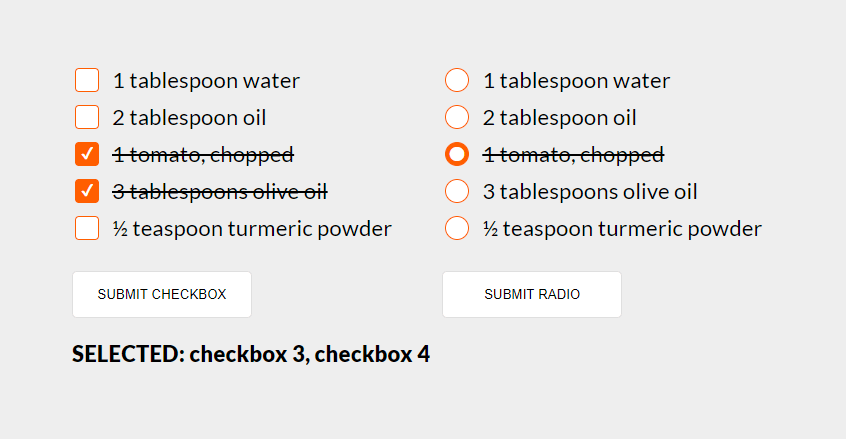
Stylowanie przycisków radio/checkbox

Dzisiaj będzie o stylowaniu radio oraz checkbox butonów. Przykład jest w połączeniu z przekreślaniem treści, przydało się ostatnio w budowaniu składników przepisów.
Zacznę od html, są to dwa formularze z butonami po kliknięciu których wstawimy w h3 te opcje (value) które zaznaczyliśmy.
Poniżej skrócona wersja html, zaś na samym końcu wpisu cały przykład w codepen.io
Ciekawy efekt z cieniem na każdej literze

Mała odskocznia i trochę styli na wieczór. Dzisiaj prosty przykład użycia text-shadow.
Zaczynamy oczywiście od prostego html. Na podstawie klasy 'add-shadow' pobieramy tekst i każdą literę owijamy w span
<div class="content">
<h1 class="add-shadow">Frontend development</h1>
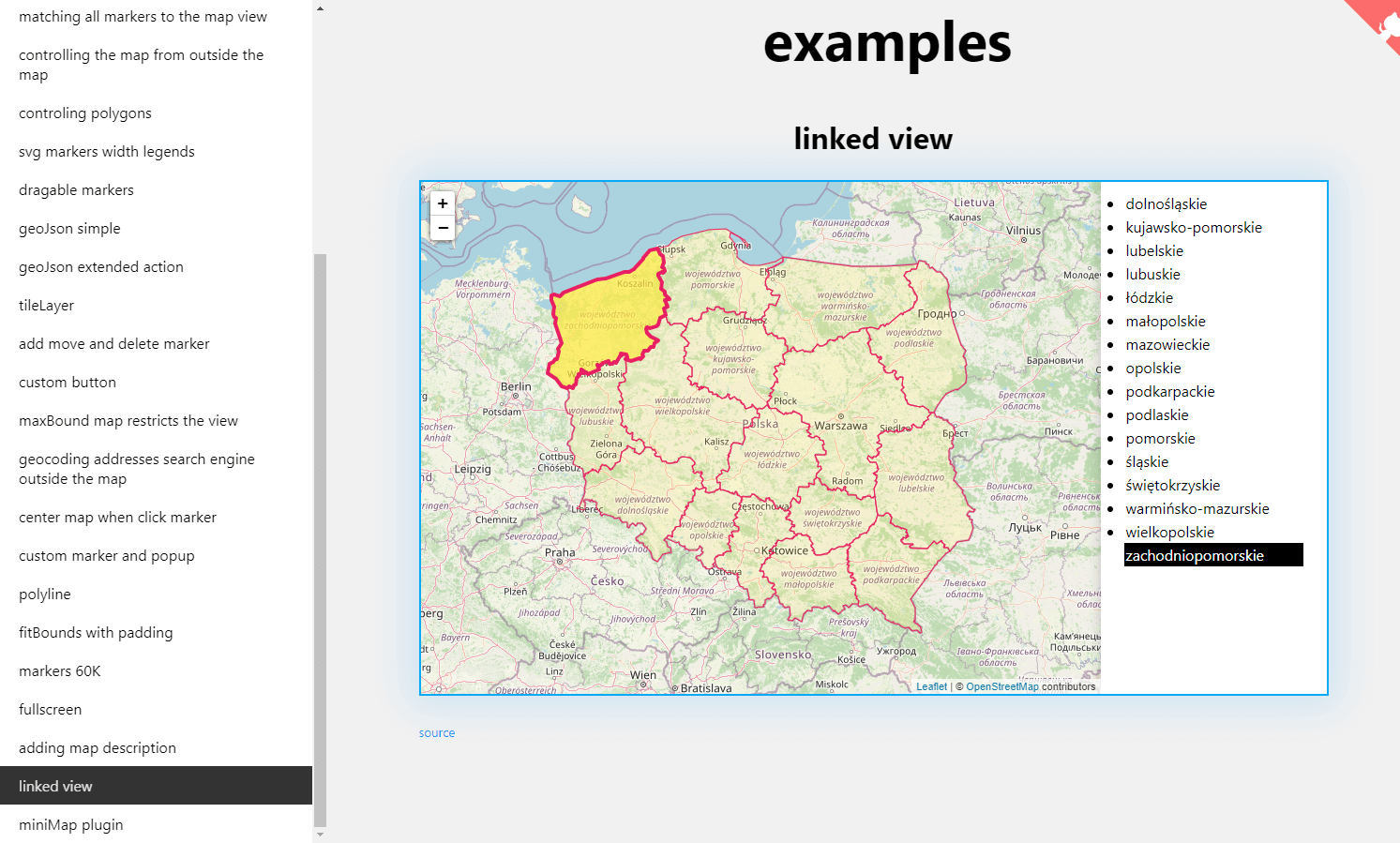
</div>Zbiór przykładów użycia leaflet
Jakiś czas temu przygotowałem zbór przykładów użycia leaflet z mapami OSM. Jeżeli ktoś ma jakieś propozycje co można by jeszcze tam umieścić to poproszę podać w komentarzach. Całe repo znajduje się pod tym adresem - leaflet-examples